How to Add Back To Top Button in Blogger with Pictures
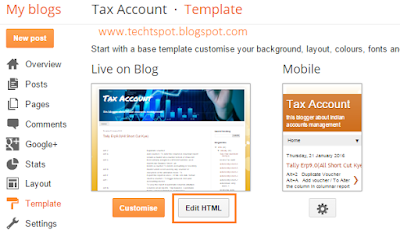
Step 1: Go to Blogger Theme and click Edit HTML button.
Step 2: Find the opening <head> tag then Paste the Code in <head> tag and click the Save template button.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
Step 3: Go to the Blogger Layout and click Add a Gadget link.
Step 4: Click the HTML/JavaScript Gadget.
Step 5: Paste the Code in Content area then click Save button.
<script>
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.back-to-top').fadeIn(duration);
} else {
jQuery('.back-to-top').fadeOut(duration);
}
});
jQuery('.back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
<style>
div#page {
max-width: 900px;
margin-left: auto;
margin-right: auto;
padding: 20px;
}
.back-to-top {
position: fixed;
bottom: 2em;
right: 0px;
text-decoration: none;
color: #000000;
background-color: rgba(235, 235, 235, 0.80);
font-size: 12px;
padding: 1em;
display: none;
}
.back-to-top:hover {
text-decoration: none;
}
</style>
<a href="#" class="back-to-top"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEii0zz-AWBL9Cvh5GW2VTUrZOYt3uXOIbtbnCsfa_tggSNNlIJw3BMFr-G_yQwVHlq4h_g3P_Q7LKQlMnSiUZ7j1iFq_N6RmsKp1t_kWLz0wX91cp7ymJ5JRkrD557v5fdaGFT-vul3n3iz/s1600/back+to+top+.png" alt="Back to Top" / ></a>
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.back-to-top').fadeIn(duration);
} else {
jQuery('.back-to-top').fadeOut(duration);
}
});
jQuery('.back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
<style>
div#page {
max-width: 900px;
margin-left: auto;
margin-right: auto;
padding: 20px;
}
.back-to-top {
position: fixed;
bottom: 2em;
right: 0px;
text-decoration: none;
color: #000000;
background-color: rgba(235, 235, 235, 0.80);
font-size: 12px;
padding: 1em;
display: none;
}
.back-to-top:hover {
text-decoration: none;
}
</style>
<a href="#" class="back-to-top"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEii0zz-AWBL9Cvh5GW2VTUrZOYt3uXOIbtbnCsfa_tggSNNlIJw3BMFr-G_yQwVHlq4h_g3P_Q7LKQlMnSiUZ7j1iFq_N6RmsKp1t_kWLz0wX91cp7ymJ5JRkrD557v5fdaGFT-vul3n3iz/s1600/back+to+top+.png" alt="Back to Top" / ></a>
Step 6: Go to the Blogger Blog.
Note:- Replace Orange Back To Top Button Code With These Back To Top Button Code.

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQo07UB3QBjk2JlJ-1EBqt4iSRKdGNdnkafBlnO5fZGTCiWXAxAjrvirbBZGpYeGiwNPyiOWMDsJYG13oiNvnHwzA3cKQkCo3GsgRm4dex0xPxgMRhfNE0VmQ_VxEBfkjqBhY1d23x8xg/s1600/1.+Back-To-Top+Button+-+Techtspot.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWBXP50ts_S4zVCNwblijXfylaB9_5CUOdvPCG6EgJjIi-Q-PZaMclzuX3PcdfOxJ-lLLSPRJPKjWB_-j_io6hqtz9WV4OLWksvErx1L6WzmGAUHTptafkZWcbNI2kkREl48yPPd9uIOM/s1600/2.+Back-To-Top+Button+-+Techtspot.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicNZbPqsyl0SIovys9awEDFlX3IahWEfIlETNro6fRaKArxNJTgQYOkxK3BSHomZc4VgZKIywyZhG-0XqX8SJ3OjSTLoTAEJ9ScywAHalxLvBVPXBHbxe7R0NTIMAVQSSR8MhyphenhyphenATww8tg/s1600/3.+Back-To-Top+Button+-+Techtspot.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhh5k6k3AJ5-vCwX_DGO1_UBObONHPnIpH8tp3E9ts5B5Ljy1nySoOsPJ2rJ57x0FXphYCI2b4a2ofvJo6voLi9FWC1Myvi9Vv2imJwm0xDRNDE3e6YBtO4dQHcGjFgJrsD-f2_KjJ4mWU/s1600/4.+Back-To-Top+Button+-+Techtspot.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVvFoomOiTLOiQ4ilaPr82PeW6T66in4RWKDIDo6JB8MowdNNyiGAKwm5LNFckHeary0hEa4fy_ht57J4-jFuMUZqQwcfjsZ93RCCiLpLOx8Ou42Ea8wtt1YIgVN_L7adjCoexx4WwjFQ/s1600/5.+Back-To-Top+Button+-+Techtspot.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLL3iitaTC5bYisDqUx3H5JpMIQVvSMw1xhuaO2EZScmtus28B1p84yT8Chdo2VdFbjw2uH-2ltLxLcPOJ2W1GUoOwfW6r7igFkhG_yDIeppDGzLpMxCoenTKOvuM_-wdWdm-dhkcB0iI/s1600/6.+Back-To-Top+Button+-+Techtspot.png
How to Add Back To Top Button in Blogger blog
SOURCE : https://techtspot.blogspot.com/2016/03/add-back-to-top-button-gadget-in-blogger.html#gsc.tab=0








1 Ulasan
Terbaik bro.. :)
BalasPadam